https://heroicons.com/ にアクセス
Documentationをクリック

npmインストール
https://github.com/tailwindlabs/heroicons#react
npm install @heroicons/react
import文記述
import { BeakerIcon } from '@heroicons/react/24/solid'
function MyComponent() {
return (
<div>
<BeakerIcon className="h-6 w-6 text-blue-500"/>
<p>...</p>
</div>
)
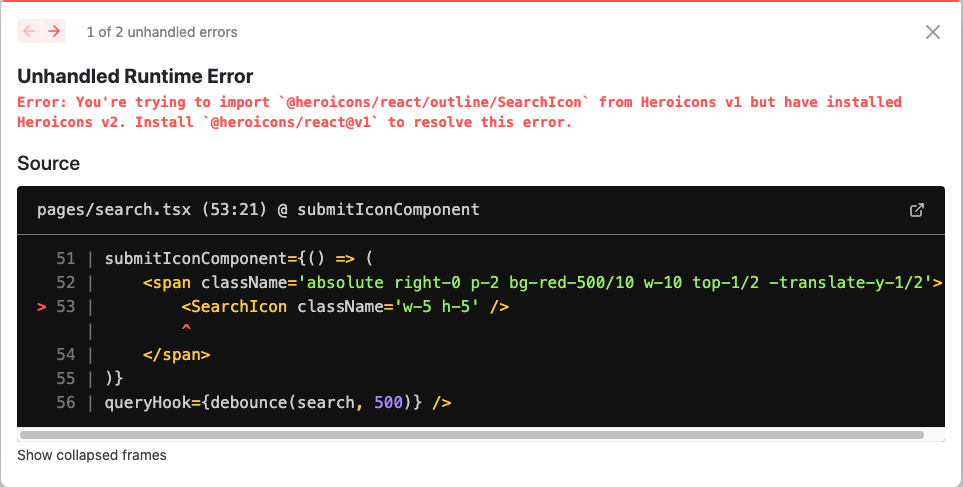
}importしてタグ書いたらエラー出た

Unhandled Runtime Error
Error: You’re trying to import `@heroicons/react/outline/SearchIcon` from Heroicons v1 but have installed Heroicons v2. Install `@heroicons/react@v1` to resolve this error.
翻訳:
未処理のランタイム エラー
エラー: Heroicons v1 から@heroicons/react/outline/SearchIconをインポートしようとしていますが、Heroicons v2 がインストールされています。このエラーを解決するには、@heroicons/react@v1をインストールしてください。
どうやらv2をインストールしたがv1を使おうとしているのが原因ポイ。
公式のgithubを確認する。
The 24×24 outline icons can be imported from
@heroicons/react/24/outline, the 24×24 solid icons can be imported from@heroicons/react/24/solid, and the 20×20 solid icons can be imported from@heroicons/react/20/solid.
@heroicons/react/outline ではなく、 @heroicons/react/24/outline をimportするのではないか?
と仮説を立てる。
書き換えたのち、タグの命名が違うのでは?と仮説を立てる。
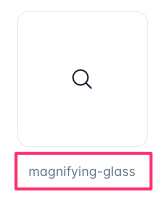
タグ名は下記に一覧が乗っていた。
https://unpkg.com/browse/@heroicons/react@2.0.13/24/outline/

結論
Icons use an upper camel case naming convention and are always suffixed with the word
Icon.
公式サイトの上記一文に応えあった。
タグ名は、アッパーキャメルケースで記載し、後ろにIconをつける。
上記アイコンを利用する場合は、
MagnifyingGlassIcon と記載する。